
2022년도 벌써 2달도 남지 않았다. 낮에는 더웠던 9월에 비해 점점 쌀쌀해져 이제는 반팔을 입지 못하게 되었다.
10월도 큰 사건 없이 반복된 일상 내에서 빠르게 지나갔다. 이러다가 금방 올해도 지나가 버릴 것만 같다.
프리온보딩 챌린지 10월
https://ghoon99.tistory.com/91
React Router를 직접 만들어보는 과정 (with 프리온보딩 FE 챌린지 10월)
8월에 참여했던 FE 프리온보딩 챌린지.. https://ghoon99.tistory.com/88 원티드 프리온보딩 챌린지 8월 참여 후기 원티드에서 운영하는 프로그램인 프리온보딩 챌린지, 8월 첫주 부터 2주동안 강의가 진행
ghoon99.tistory.com
지난 8월에 진행했던 프로그램이 10월에도 다시 열린다고 한다. 이번에는 CSR, SSR 에 대한 내용을 주로 다루었고, 역시나 많은 것을 얻어간 프로그램이 되었다.
react-router 를 직접 리액트로만 구현해보기도 하고, 리액트가 제공하는 기능으로 어떻게 SSR 를 구현하는지, 그리고 NextJS 는 그것을 어떻게 이용하고 마법을 부리는지...배웠다. NextJS 는 마법이 아닌 과학 (!) 이였다
너무나도 좋은 프로그램을 준비하고 강의해주신 분들께 너무 감사하다.
덕분에 내가 무엇이 부족하고 앞으로 어떤 내용을 더 찾아봐야 하는지 방향도 잡을 수 있었다.
에디터와 씨름하기

ProseMirror
In-browser structured text editing component
prosemirror.net
최근 회사 서비스에서 사용하는 에디터를 개선하는 업무를 진행했다. 이 에디터는 prosemirror 라는 라이브러리 기반으로 된 커스텀 에디터였다. 기존에 있던 버그들이나 불편했던 점을 수정하는 일을 했었고 새로운 기능을 추가하는 일도 했다.
이미지를 업로드 하고 사이즈를 마음대로 드래그 하여 조절 할 수 있는 기능을 추가해야 했고, 그것을 도와주는 플러그인 라이브러리가 존재하였다. 하지만 우리가 커스텀한 에디터에 바로 적용하기에는 문제가 있었고, 결국 라이브러리 코드를 직접 뜯고 분석하여 우리 코드에 맞게 재창조(라고 하고 복붙 후 수정..) 하는 방식으로 기능을 추가했다.
그 플러그인은 개인이 만든 코드라 문서도 그리 친절하지 않았고, 정보도 많이 부족하였다. (prosemirror 자체도 그다지 정보를 찾기 힘들었다..) 깃랩에 있는 오픈소스 코드를 직접 분석해보고, prosemirror 라이브러리의 동작방식을 공부하는 과정이 살짝 힘들었지만 꽤 흥미로웠던 경험이 되었다.
타입정의가 잘 되어있어서 너무 다행이였다. 타입 정의를 보면서 이 객체안에는 어떤 메서드, 프로퍼티가 있는지 유추를 했다. 그러면서 원하는 곳에 끼워 맞춰가기가 너무 편했다.
에디터 수정을 진행하면서 IOS(아이폰.. 특히 사파리)는 항상 말썽이였다. 뭔가 안되면 항상 IOS에서 문제가 발생한 경우가 많았다. 또 웹뷰나 모바일웹을 개발할 때는 일반적인 웹보다는 더 신경써야 하는 부분이 많다는 것을 알았다. (css.., 터치 이벤트..)
에디터를 수정만 했는데도 API 를 연결하고 화면에 뿌려주는.. 이때까지 진행했던 CRUD 업무랑은 다른 느낌의 개발이였다. 참 특이한 경험이였다.
에디터를 개발하던 도중 이런 강연도 진행되었다.
제대로 된 에디터를 만들거나 다루는건 난이도가 있는 작업인 것 같다. 노션이나 지금 작성하고 있는 티스토리 에디터를 만드신분들.. 존경한다..
새로운 개인 프로젝트

입사 후 배운 것들과 개인적으로 공부해서 얻은 지식들을 정리하며, 나만의 프로젝트를 한번 만들어봐야겠다 라는 생각이 들었다.
그래서 10월에는 새로운 개인프로젝트를 시작했다.
Express + JsonDB로 간단한 CRUD API 를 만들고 ( 사실 누군가 만들어 놓은것을 변형 ....)
render라는 서비스를 이용해 배포하였다. 그래서 API 의 걱정을 덜 수가 있었다.
Cloud Application Hosting for Developers | Render
Render is a unified cloud to build and run all your apps and websites with free SSL, global CDN, private networks and automatic deploys from Git.
dashboard.render.com
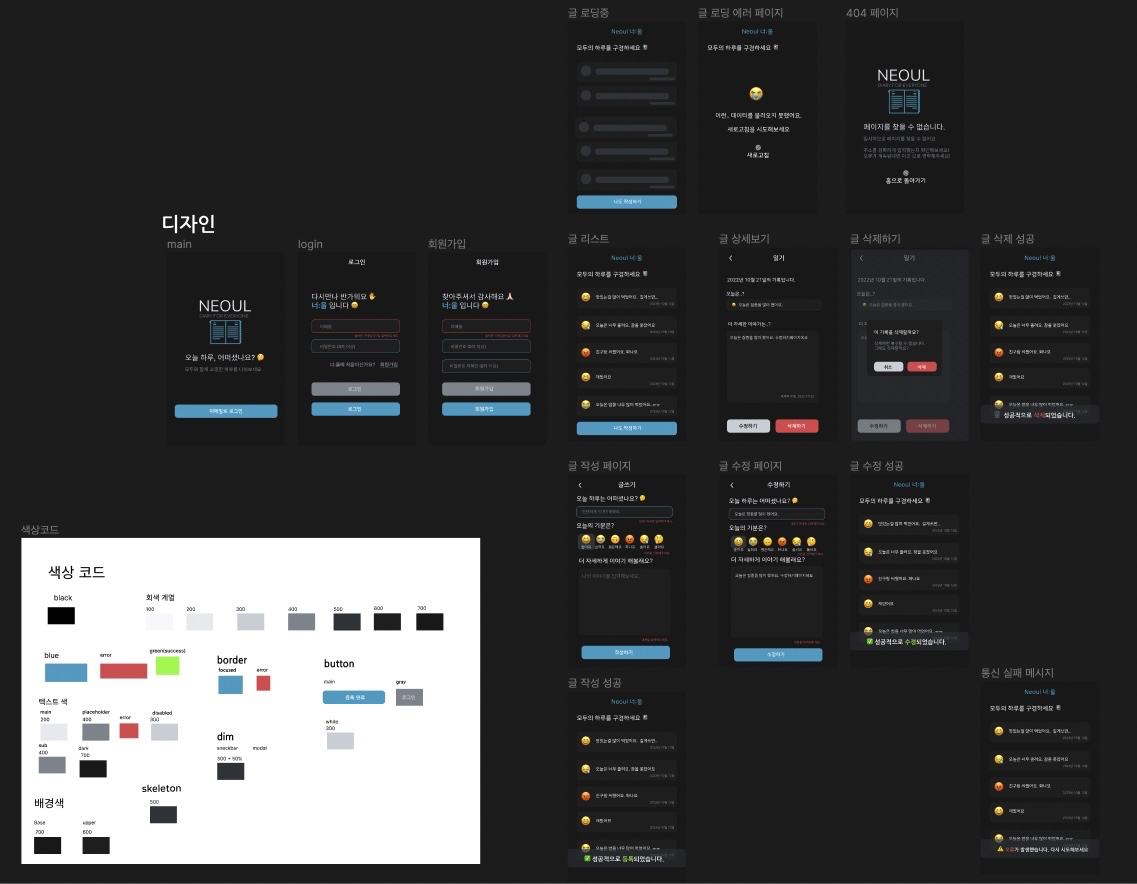
디자인은 피그마를 이용해서 간단하게 만들어보았다. 다양한 개발 연합동아리에서 진행하던 프로젝트들을 보면서 공통적인 디자인 느낌을 많이 참고를 하였고 그나마 평균은 하는 것 같다..?

코드도 최대한 지금까지 배운 내용을 적용시켜보고 내가 직접 정한 컨벤션과 코드 스타일을 지키며 최대한 깔끔하게 작성해보려고 노력중이다. 또 어떤 컴포넌트,유틸함수 , 커스텀 훅이 공용으로 쓰이는지 문서화도 잘 해보려고 JSDoc 으로 주석을 달아보는 중이다.
기능을 개발하기 전에 공용 컴포넌트를 먼저 개발하면서 컴포넌트에 타입스크립트를 이용해 타입을 강력하게 붙여보려고 노력을 해보았다.
제네릭 컴포넌트를 처음 다뤄봤는데 타입을 설계하는 것이 상당히 어려웠지만 흥미로웠다.




아직 개발이 진행중인 프로젝트이며 계속 새로운 기술을 배우는대로 이것 저것 적용시켜볼만한 playground 프로젝트가 될 것 같다.
현재까지는 색상시스템 ( styled-compoentns themeProvider) , 공용 UI 컴포넌트 (디자인 시스템 혹은 UI kit 을 만들어보고 싶다) , server state 를 잘 관리해보기 위한 폴더 분리, remote data 서비스 레이어 구축 , react-query 와 suspense 로 비동기 처리해보기 같은 내용을 시도해보고 있다.
앞으로는 테스트 코드 작성(이미 예상되는 시나리오를 미리 주석으로 작성중) , stroybook 으로 컴포넌트 문서화 등등을 해보고 싶다.
이외 요즘 근황
주 4일제..?

10월에는 휴일이 많았다. 연차를 포함해서 9/30금, 10/3 월 , 10/10 월 , 10/19 수 총 4주동안 주 4일제를 해봤다.
개인적인 시간이 많이 늘었고 (주로 개인공부, 휴식) 1주일이 엄청 빨리 지나갔다. 체력적으로도 덜 힘들고 일에 집중도 너무 잘되었다.
열심히 공부해 언젠가 주 4일 근무하는 회사를 가고 싶어졌다..
나빠진 건강.. 예민해진 태도

얼마전 집에 혈압계 하나를 구매했다. 나때문은 아니고.. 나도 한번 측정을 해봤는데 의외의 결과가 나왔다. 처음엔 잘못 된건 줄 알았는데 계속 비슷하게 나오더라..
100/60 아래면 저혈압이라 그러는데... 나는 평균 90/60 근처를 맴돌았다. (80후 50후 도 몇번 봤음) 전혀 생각지도 못한 소식이였고.. 증상을 보니 계속 내가 느끼고 있었던 증상이랑 비슷했다.
운동도 어느순간 안하고 있었다. 요즘 어쩐지 너무 피곤하더라.. 이제는 나이로 버틸수가 없는 몸이 되어가는 중인가..
피곤함이 쌓이고 몸이 예민해지니까 성격도 많이 예민해진 것 같다. 쓸모 없는 화가 늘었고, 다른 사람이랑 이야기 할때도 살짝 날이 서있게 되었다. 이는 결국 업무에도 영향을 어느정도 주게 되었다... (기획자님 죄송합니다..)
마무리
벌써 11월이 되었고 입사한지 어느덧 1년차가 되어간다. 나도 이제 1년차 주니어 개발자가 되어가는 중이다.
최근 여러 기술블로그, 강연들을 둘러보면 FE 개발에도 더 좋은 방향으로 발전하고자 하는 여러 노력들, 다양한 기능을 제안하고 새로운 방법론들이 끊임없이 등장하는 중이다. 아래 자료들은 내가 최근에 인상깊게 본 글,영상 들이다.
(사실 새로운 것이 아니라 기본기를 바탕으로 나온 아이디어들.. 역시 근본 지식이 중요하다)
하지만 왜 그런 노력들은 내가 속한 곳에서는 그저 다른 세계의 일로만 보일까..?
https://fe-developers.kakaoent.com/2022/221020-component-abstraction/
React 컴포넌트와 추상화
카카오엔터테인먼트 FE 기술블로그
fe-developers.kakaoent.com

출처 우아콘 디자인 고민없이 쉽고 일관성있게 만드는 백오피스 디자인시스템

출처 토스ㅣSLASH 22 - Effective Component 지속 가능한 성장과 컴포넌트
https://engineering.ab180.co/stories/webpack-to-vite
Webpack → Vite: 번들러 마이그레이션 이야기
Airbridge 대시보드의 번들러를 Webpack에서 Vite로 마이그레이션하며 경험한 이야기를 공유합니다.
engineering.ab180.co
정말 개발을 잘 할 수 있는 방법이 여러가지가 있구나..
내가 하는 개발은 그저 명령들을 조합하고 하나의 파일에 늘어트리는 행동일 뿐, 구현에만 그치는 행동일 뿐.. 사실 그마저도 미숙하여 제대로 해내지 못하고 있는 중이다.
기본적인 기능도 능숙하게 치지 못하면서 저런 레벨을 고민한다는 것은 오만이고 욕심일 뿐인 것 같게 느껴진다.
머리속 에 들어오는건 점점 많아지는데 실제로 행동할 수 있는건 아직 많지 않다. 이상과 현실의 간격이 점점 벌어지고 있는 것만 같다.
무턱대고 기능만 쳐도 돌아는가고 그것이 아무런 문제도 발생시키지 않는 것을 계속 목격한다.
내가 직접 본 것과 듣고 배운것과 차이가 계속 존재한다. 대체 어떤 것이 맞는 것인가에 대한 가치관이 흔들리는 일이 자주 생기고 고민을 많이 하는 중이다.
11월에는 과연 어떤 일들이 일어날까..
끝
'월간 일기장 > 2022년' 카테고리의 다른 글
| 22년 11월의 기록 (4) | 2022.12.11 |
|---|---|
| 22년 9월의 기록 (2) | 2022.10.01 |
| 22년 8월 - 절망의 계곡, 새로운 도전들 (2) | 2022.09.07 |
| 22년 7월의 기록 (4) | 2022.07.31 |
| 22년. 벌써 절반 (5,6월 근황) (2) | 2022.07.04 |