

원티드에서 운영하는 프로그램인 프리온보딩 챌린지, 8월 첫주 부터 2주동안 강의가 진행되었다. 마침 무언가 해볼 것들을 찾고있었는데 커리큘럼도 너무 좋아보였고, 이 기회에 리액트 쿼리도 다뤄보고 싶어서 바로 신청하였다.
신청 후 처음에는 별 생각이 없었는데 사전과제를 진행하고, 강의를 들으면서 은근히 생각할 것들이 많아서 기록을 남겨본다.
사전과제 : Todo App CRUD with react-query
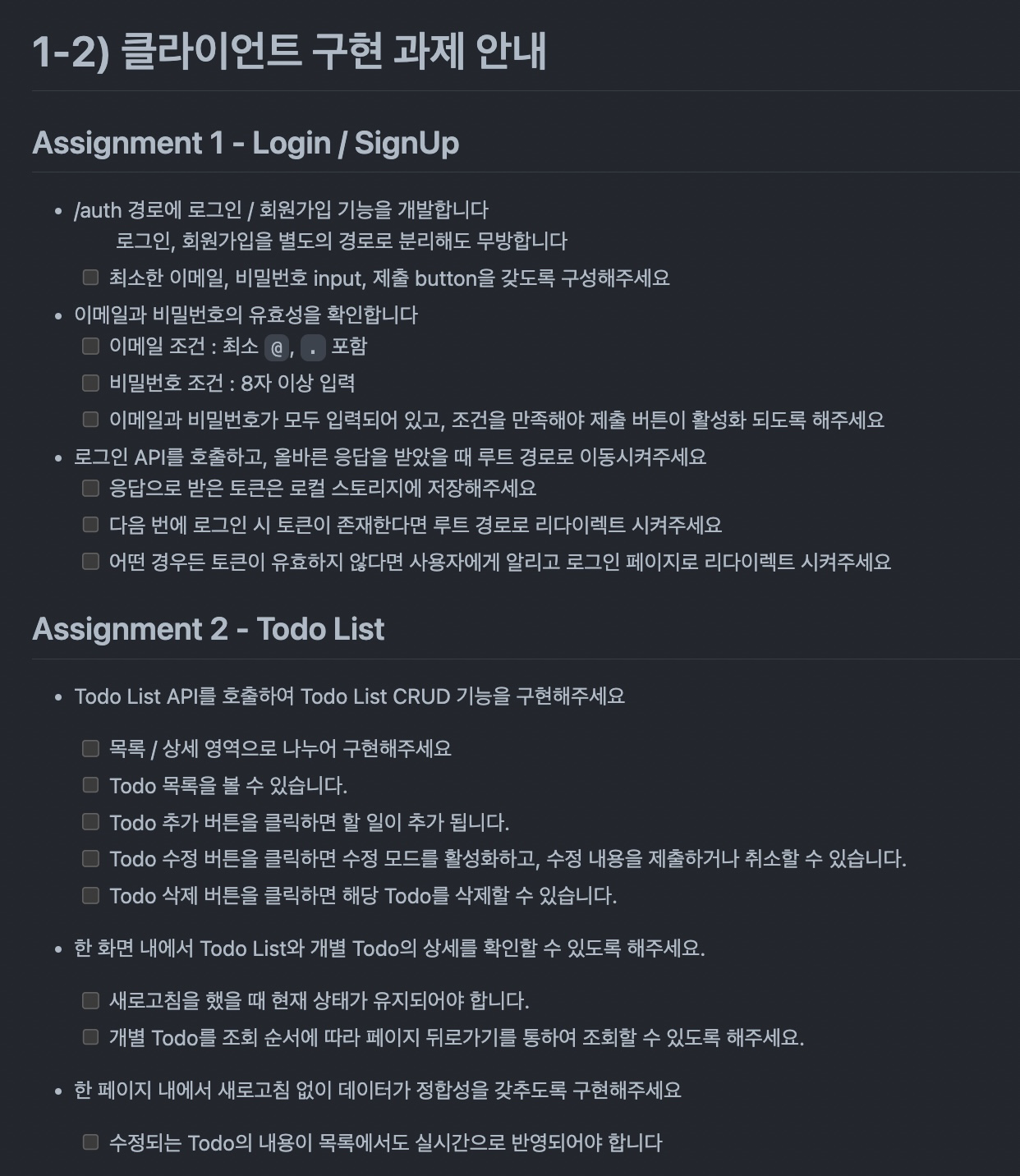
강의 시작 전, 사전 과제에 대한 안내가 있었고 로그인, 회원가입 폼 로직, 인증 , CRUD 로직을 구현해 보라고 했다.
사전과제를 바탕으로 강의가 진행된다고 하니 바로 구현을 시작하였다.

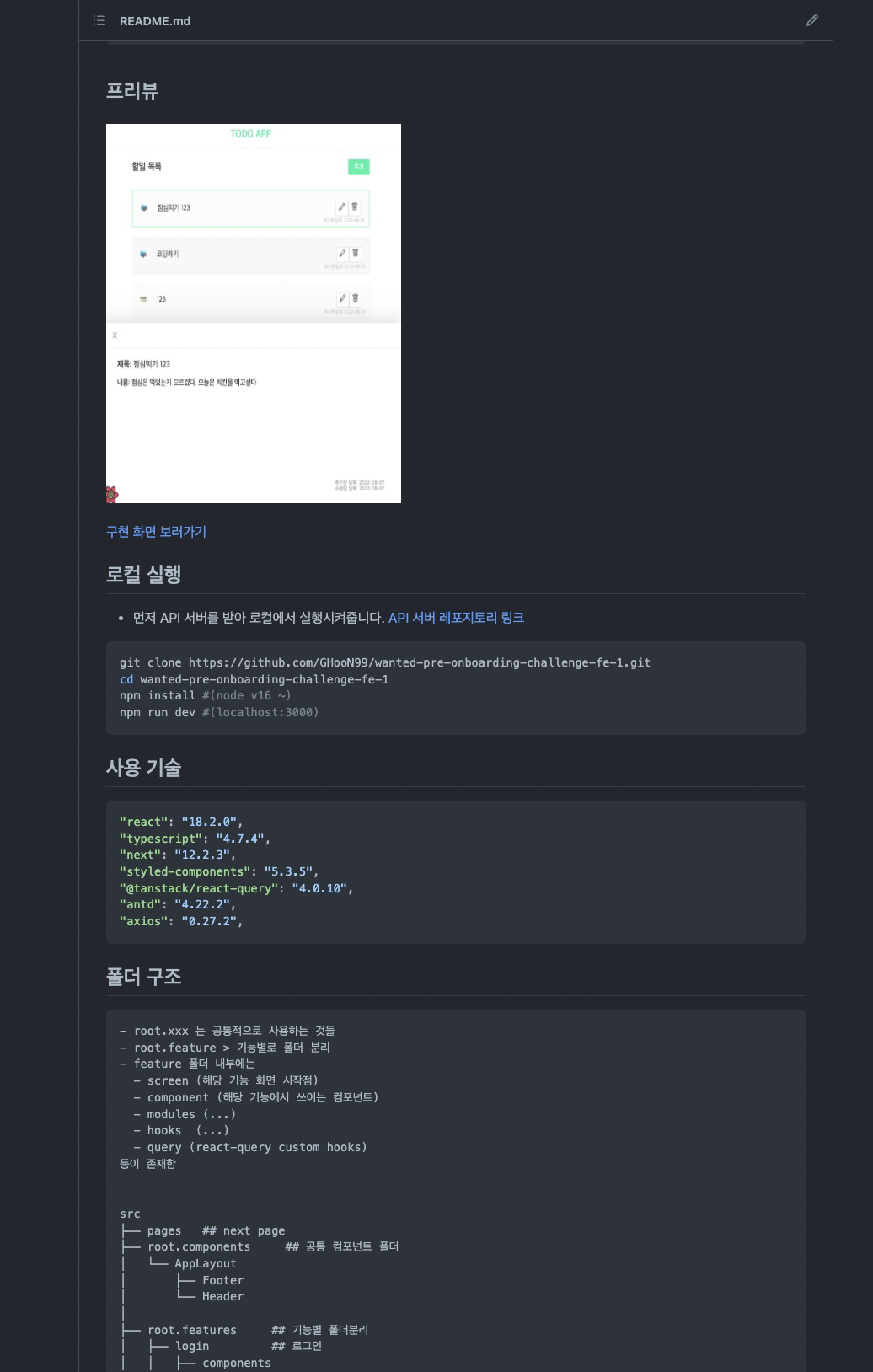
express 와 json db 를 이용한 간단한 API 를 미리 제공해주었고, 로컬이라도 백엔드 서버를 키고 API 요청을 날려보며 작업 할 수 있어서 네트워크와 연동된 CRUD를 연습하기에 너무 좋은 환경이였다. 현재 회사에선 GraphQL , Apollo-client 를 사용 중이라 REST API로 작업하는 것은 또 오랜만이였다.
https://ghoon99.tistory.com/49?category=1229406
[리액트로 TODOLIST] #3.5 투두리스트 2.0 개발/배포 완료 후기
드디어 투두리스트 버전 2.0 을 개발 완료하였다!! 깃허브에도 정리를 완료하였고 배포도 완료하였다. 배포주소는 여기 https://ghoon99-todolist-react.netlify.app/ TODOLIST ghoon99-todolist-react.netlify.a..
ghoon99.tistory.com
생각해보니 개인적으로 투두리스트를 만들어보는건 정말 오랜만이였다. 이렇게 깃허브에 새로운 레포지토리를 만어보는 것도 거의 1년만이다. 취준 시절 블로그에 작성한 투두리스트 관련 글들을 보니 확실히 1년 전보다 더 많은 것을 알고 다양한 것을 다룰 수 있는 내 모습을 발견하기도 했다.






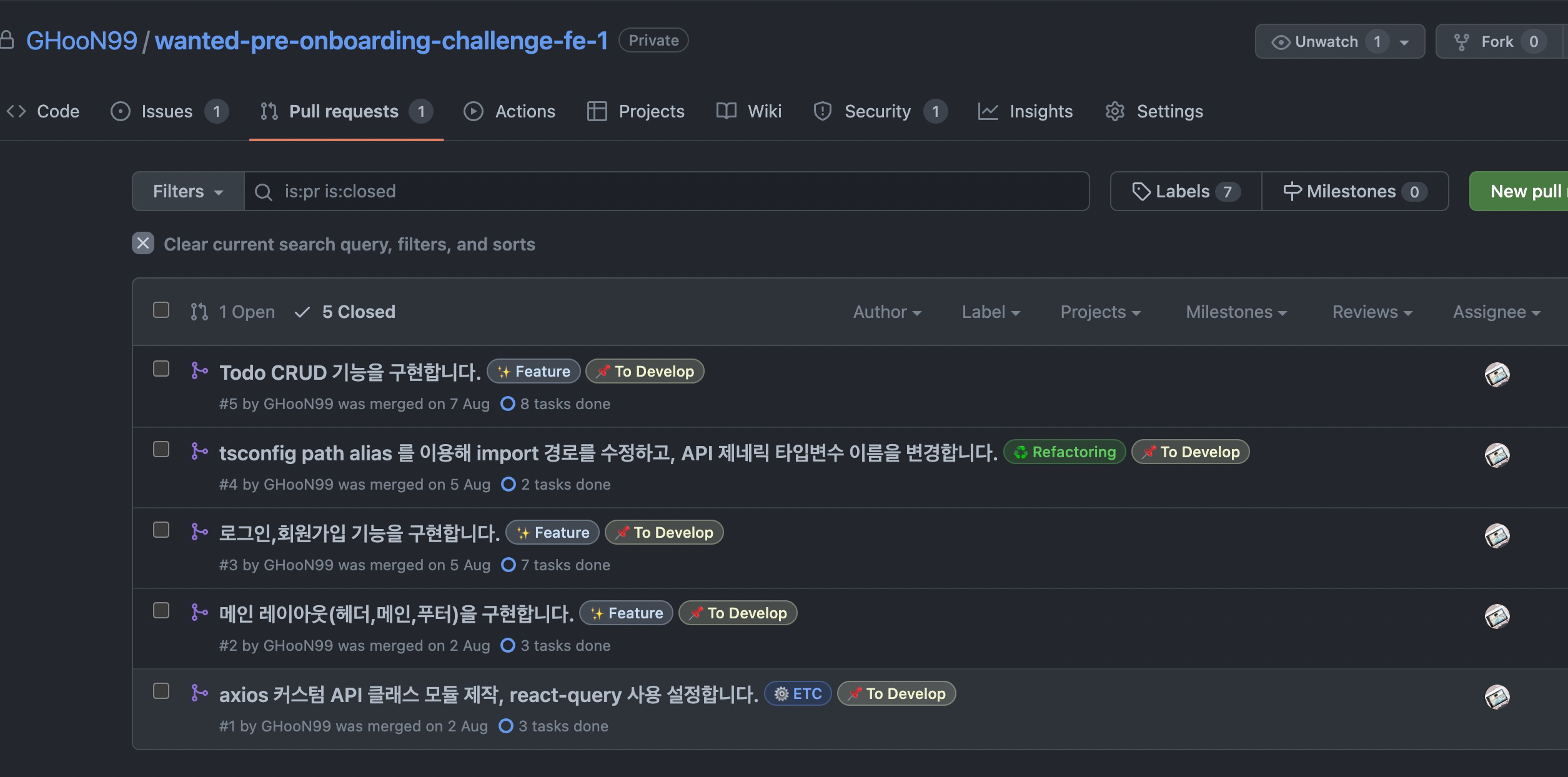
요구사항을 모두 챙기며 구현을 진행하다보니 생각해봐야 하는 것들이 많았다.
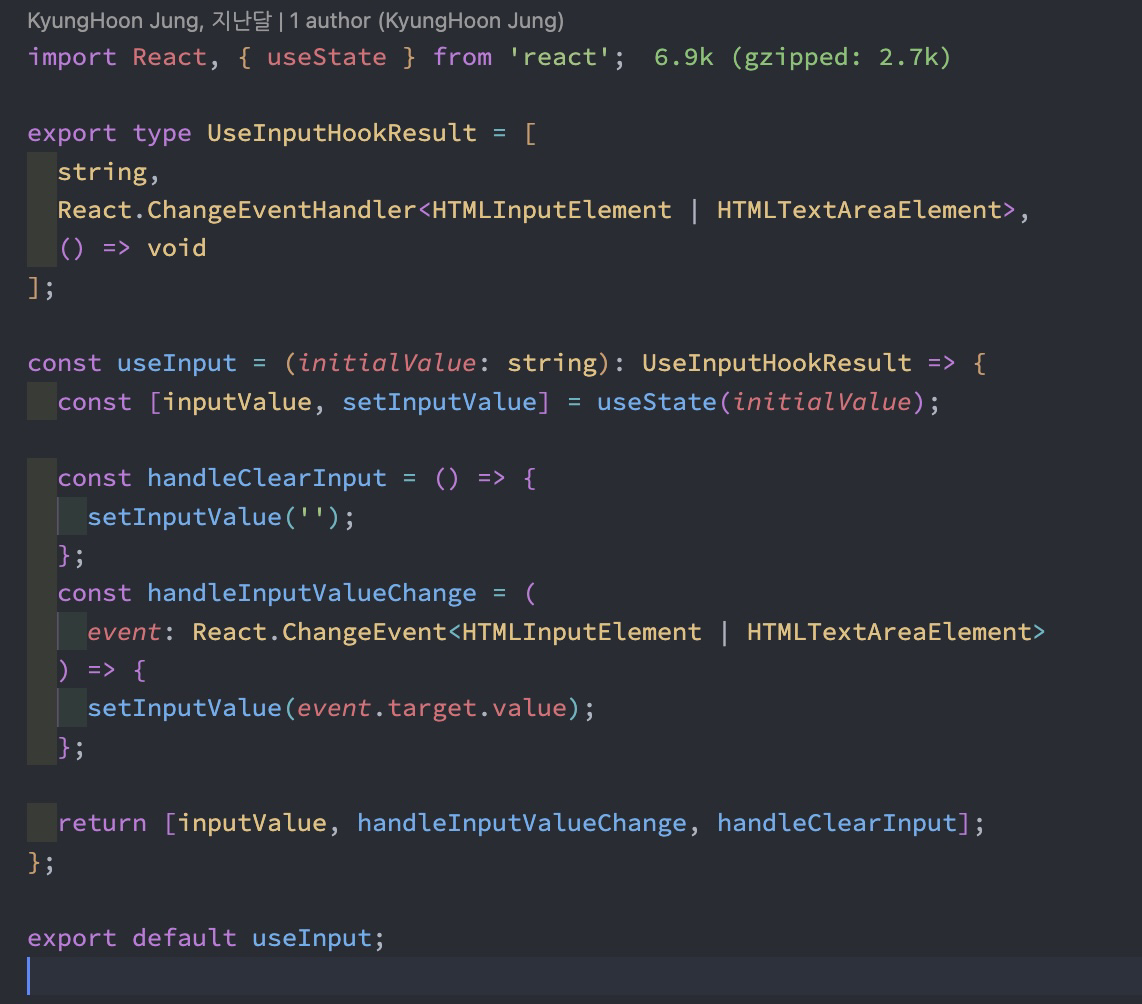
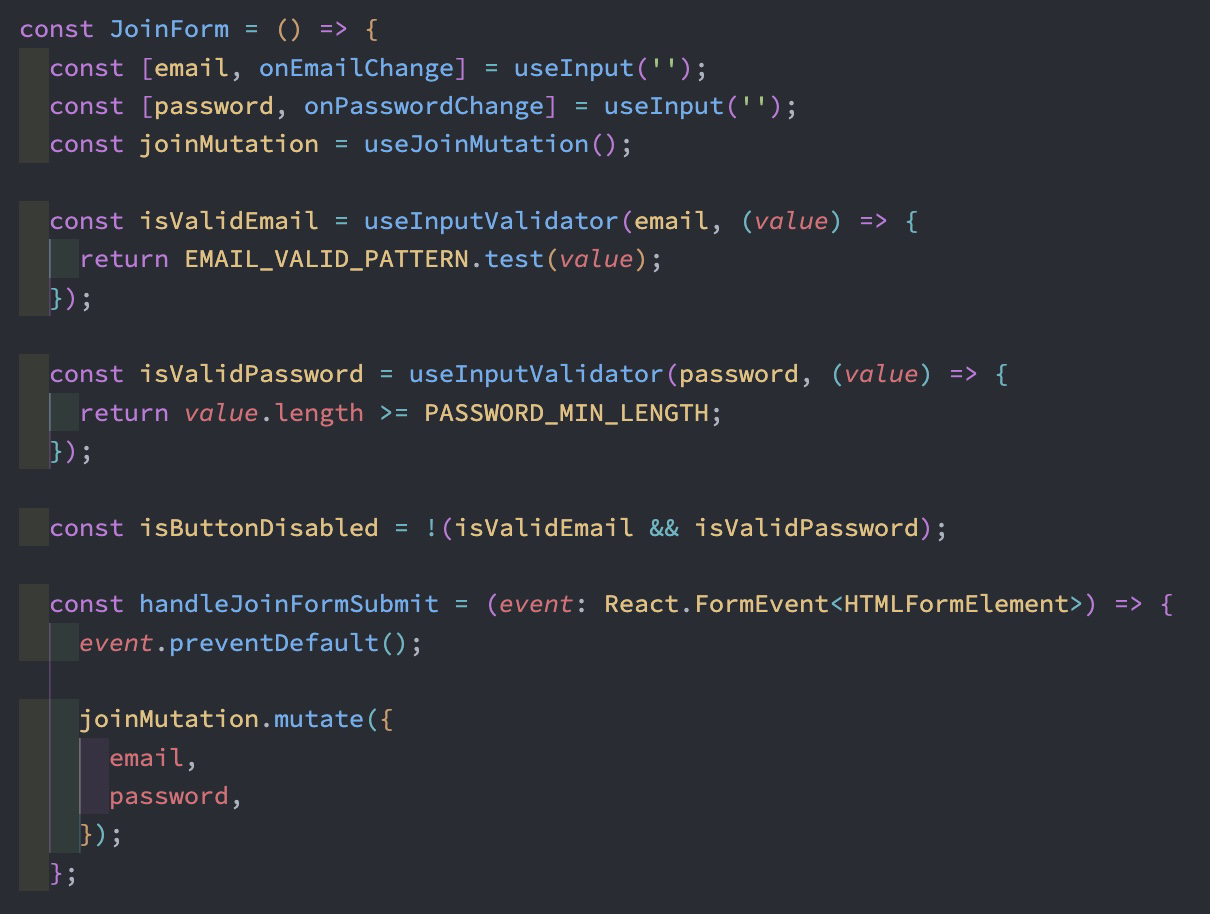
실시간으로 폼의 입력값에 대한 검증이 이뤄져야하는 부분을 라이브러리(react-hook-form,formik,yup 등) 없이 구현해보려 했다.
input 과 관련된 상태를 어떻게 정의하고 어떤 식으로 작성해야 선언적으로 validation status, input rules, input value 상태 등을 나타낼 수 있을까의 고민으로 이어졌다.. 상당히 어렵더라... form 과 input 의 상태관리, 한번 집중적으로 탐구해볼 만한 주제인 것같다.

인풋 검증 훅은.. (인풋 값)과 (rule 에 따라 boolean 을 뱉는 콜백)을 넣어주는 형식으로 작성을 해보았다.

controlled component 와 uncontrolled components 에 대해서 다시 한번 생각해볼 수 있는 기회가 되었다.
https://ko.reactjs.org/docs/uncontrolled-components.html
비제어 컴포넌트 – React
A JavaScript library for building user interfaces
ko.reactjs.org
- uncontrolled components
form submit 이벤트가 발생했을때 각 input 에 ref 의 value 긁어오기..
input 에 텍스트 입력 시 리렌더링 최소화가능 , 하지만 실시간 validation 불가능
- controlled component
공식문서에서는 이것을 권장,
input 에 텍스트 입력 시 계속 해서 리렌더링 , 하지만 실시간 validation 가능,
리렌더링은 debounce 를 걸어 줄여볼 수 있다는 생각..?
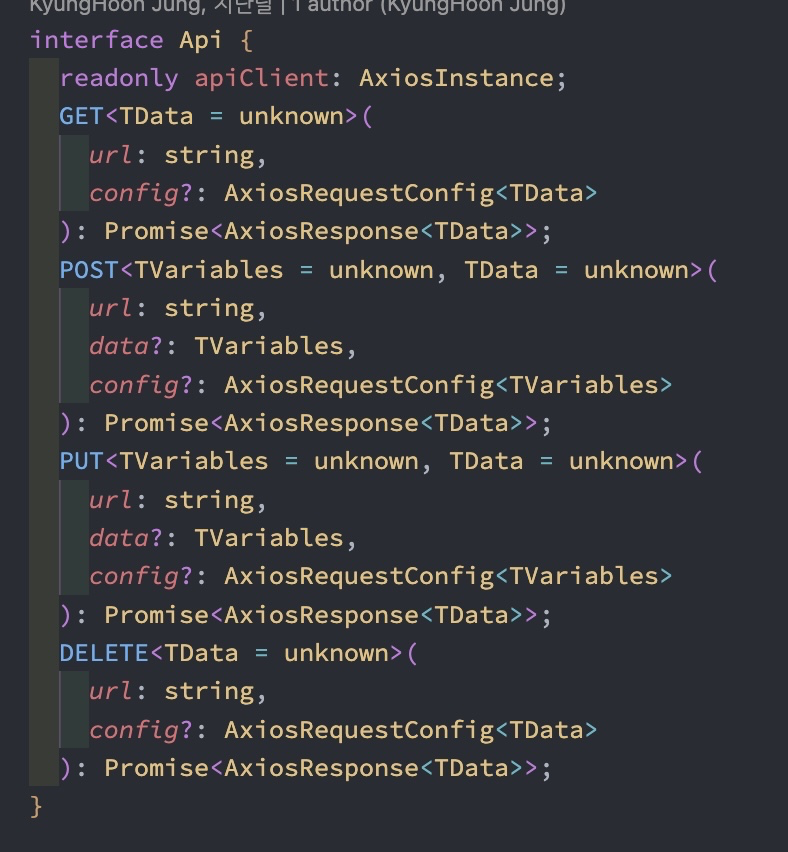
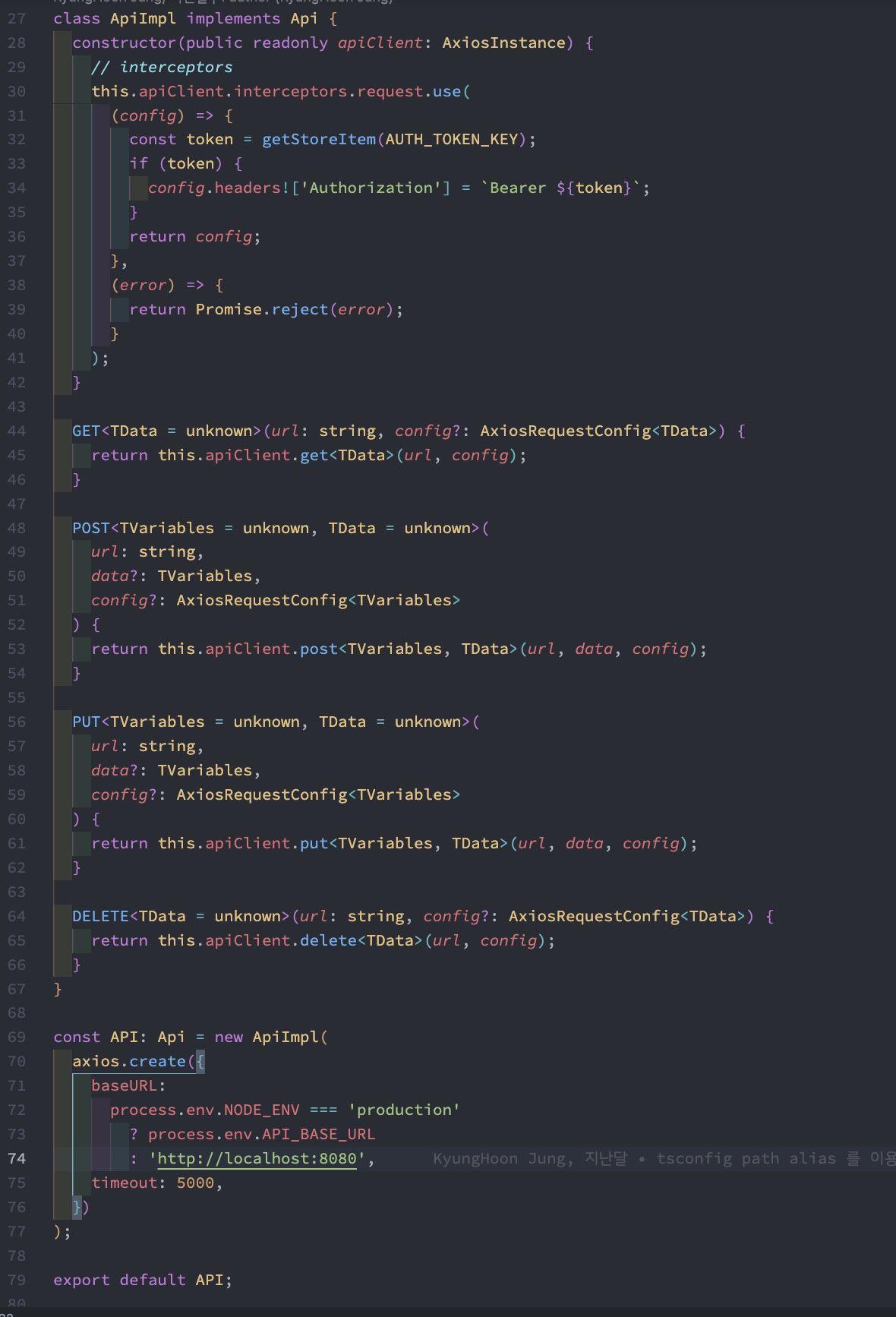
API 요청을 다루는 모듈도 따로 구현을 해보았다. 어디서 주워 들은건 있어가지고.. http client 모듈을 추상화 하고 싶었다. 타입 지원과 함께..(수많은 제네릭들).. 근데 결국 axios 랑 강하게 결합된 상태가 나와버렸다. config, response 타입때문인가..?


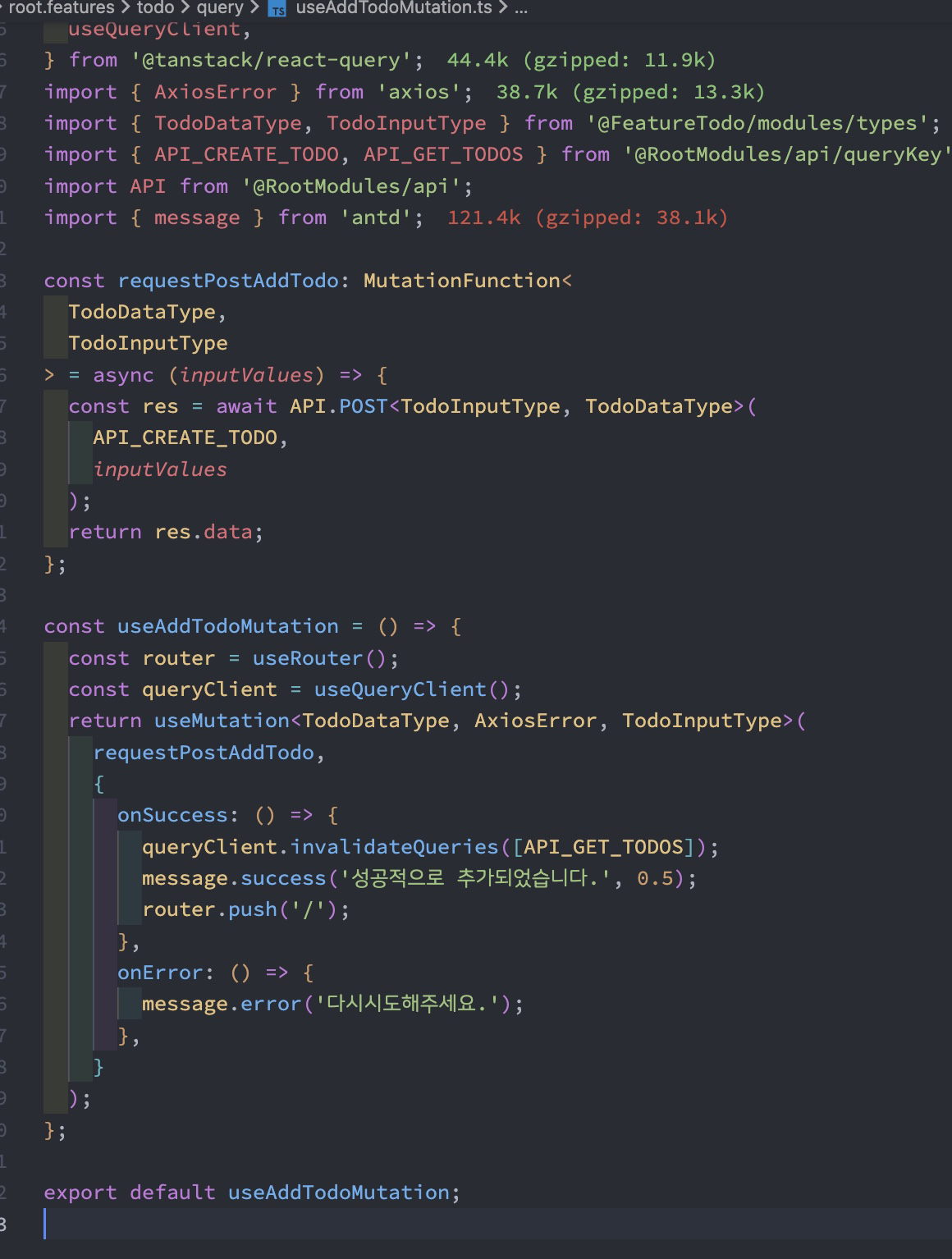
리액트 쿼리를 대충 어떻게 사용하는지는 알고 있었지만, CRUD을 직접 구현해보면서 어떤 방향으로 작성해야 하는지 감이 잡혔다.
쿼리키 라는 개념이 상당히 중요한 것 같았다. 이건 이제 배열로 밖에 못쓴다고 한다.. (얼마 전 v3 에서 v4 가 되었음)

지금 생각해보면 타입 추론을 적당히 이용해서 제네릭을 굳이 모든 곳에 안붙여도 될것 같다는 생각이 든다.
또 onError , onSuccess 안에 날 것의 로직이 들어간 것 같아 불-편 하다.... 확실히 개선할 여지가 보인다.
요즘 회사에서 NextJS를 디폴트로 사용하다 보니까 이 과제도 Next JS 로 구현하였다. 하지만 SSR 로 동작하는 특성을 고려하지 못한 부분이 생겨 여러번 실수를 하게 되었다.
과제에는 로그인 인증 토큰을 로컬 스토리지에 저장하라고 했었고... 그것을 이용하려면 브라우저에서 처리해야 한다.
(typeof window !== "undefined") ..
때문에 로그인이 되지 않은 유저에 대한 처리를 하는 것에 애를 먹었다.. 첫 렌더링시 로그인이 되어있지 않을때 로그인 된 화면 먼저 보여지고 그 다음에 로그인 페이지로 리다이렉트 되는 과정이 화면이 깜빡이는 현상을 낳았다...
또 로그인이 되어있지 않다는 것을 일단 API 를 날려서 로그인에러를 뱉게 만든 뒤 리다이렉트를 시키는 식으로 구현을 해버려 db 에 데이터가 있지 않은 초기 상태에서 무한 리다이렉트가 되는 치명적인 버그가 생겼었다. 하지만 로컬에선 db 에 데이터가 무조건 있던 상황이라 전혀 캐치하지 못하고 그대로 과제를 제출했었다.
사전과제의 요구사항은 거의 다 구현은 했는데.. 나의 부족함이 많이 느껴지는 과제였다.. 강의를 들으면서 내가 어떤 부분을 잘못 작성했는지 알게 되니까 더 많이 부족함이 느껴졌다..
강의에선 어떤 내용을 다뤘나??
총 4번의 강의가 진행되었다. 채용에서 기술과제가 갖는 의미, 관심사의 분리,적절한 추상화 , 폴더 구조, 선언형 프로그래밍, 타입스크립트 리드미를 작성하여 프로젝트를 소개하는법에 대한 내용들을 다뤘다.
특히 기억나는 것들은 리덕스를 간단히 직접 만들어보는 과제, 그리고 클로저와의 연관성, server state 와 client state, 리액트 쿼리가 등장하게 된 배경, stale-while-revalidate 전략 , http 캐싱, 에러를 제대로 처리하는 방법, 코드 레벨에서 벗어난 다른 무언가들, 인프라도 관심을 가지자 등등.. 짧은 강의였지만 정말 많은 것들을 생각할 수 있었고 배워갔던 시간이였다.
프리온보딩 챌린지를 참여하며 생각난 것들

생각보다 기본기에 대해서 너무나 무지했다 ㅠㅠ
신청자가 700여명이나 되었다고 할때 요즘 개발자 지망생들이 진짜 정말 많구나 느꼈다. 그 와중에 잘하는 사람도 엄청 많았었다.
사전과제를 진행하고 그것으로 강의가 진행되다 보니 같은 주제, 같은 기능에 대한 똑같은 코드가 100여개가 깃허브에 올라왔다. 다른 사람은 어떻게 이걸 이렇게 구현했나 비교하면서 나의 코드를 확인할 수 있어서 너무 좋았다.
처음에는 다른사람들의 코드를 살펴보니 비슷한 느낌의 코드를 (특히 관심사의 분리가 전혀 안되어있는 코드) 많이 볼 수 있었다. 하지만 강의가 진행되면서 다른 사람들의 코드도 점점 발전해나가는 것이 보였다.
처음 이 프로그램을 신청한 사람 수는 700명 정도였고 사전과제는 150여명이 제출했다고 말씀해주셨다. 첫주 OT 는 500명정도가 참여해 서 사람수에 놀랐는데 점점 회차마다 사람이 줄었다. 분명 첫 날 들었으면 이 수업에서 얻어갈 건 엄청 많구나 하고 더 들으려고 할텐데.. 신기했다.
마지막날에는 150명만 남아있었고, 결국 모든 강의에 출석하고 과제를 모두 제출한 사람은 20명도 되지 않았다. ( 나도 중간에 과제를 내지 못하였다... 업무떄문이라면 뭐..) 하라는 대로만 하고 가만히만 있어도 700명 중 20명밖에 남지 않았다.
묵묵히 그냥 초심을 잃지 않고 하기만 하면 그냥 하나 둘 없어(?)진다. 너무 잘하는 사람들만 보고 의욕 잃지 말고 초심을 지키며 꾸준히 천천히 길게 내 페이스 대로 살아만 남아도 의미있는 성과, 위치에 다다를 수 있는 것만 같았다.
이번 강의를 담당해주신 멘토님이 너무 좋았다. 강의가 유익한건 물론이고 강사님이 재미있게 말씀해주셔서 너무 몰입감이 좋았다.
수강생들의 질문도 바로 잘 답변해주시고, 본인이 알고 있는 개념을 비유를 잘 하여 알아듣기 쉽게 설명하시는 능력도 뛰어나셨다.
그것도 자신이 완벽히 알고 있어야 그런 설명을 할 수 있을텐데.. 저런 사람이 되고 싶다.. 라는 생각도..살짝 들었다.
이 사전 과제를 진행하면서 또 생각난 것
마침 API 도 제공해주었고, 생각할 것도 많은 주제인 Todo App 쿠키로도 토큰 관리해보고 공통 컴포넌트도 만들어보고... 여러가지 실험실이 될 듯 싶다. 투두리스트로 리액트 공부하기 ver3 가 될 지도 모르겠다
- 리액트 쿼리 키 어떻게 관리?
- axios 클라이언트 어떻게 관리?
- 에러핸들링은 어디서?
- 커스텀 훅은 어떻게?
- 라이브러리 없이 직접 만들어보는 form 컴포넌트
- auth 리다이렉션 컨트롤은 어떻게?
등등 .. 도전 과제들이 엄청 많이 생길것만 같다.
짧은 시간이지만 정말 많은 것들을 배웠었다. 너무너무너무너무너무나 도 유익하고 좋은 강의였다.
9월은 타입스크립트 (이미 진행중인데 8월말 너무 바빠서 까먹고 신청을 놓쳤다ㅠㅠ)
10월은 Next JS 를 주제로 또 열린다고 하니 관심이 있으면 꼭 참가해보자!
끝
'기술 메모장' 카테고리의 다른 글
| React Router를 직접 만들어보는 과정 (with 프리온보딩 FE 챌린지 10월) (1) | 2022.10.09 |
|---|---|
| UNITHON 9TH 참가 후기 - 찐 I의 2박3일 오프라인 해커톤 도전기 (1) | 2022.09.13 |
| 테오의 스프린트 11기에 참여하다. (4) | 2022.09.09 |
| 첫 실전업무! 모달 제작해보기 with React Portal, 애니메이션 적용기 (0) | 2022.07.27 |
| 입사 후 첫 버그를 잡다! HTML Drag&Drop API (0) | 2022.07.24 |