
이 글은 최근에 React Suspense 에 대해 공부하면서 겪은 일을 메모한 것을 정리한 글이다.


React Suspense 에 대해 소개하는 글, 그것을 활용하는 영상은 아래를 참고해보면 좋다.
https://reactjs.org/docs/react-api.html#reactsuspense
React Top-Level API – React
A JavaScript library for building user interfaces
reactjs.org
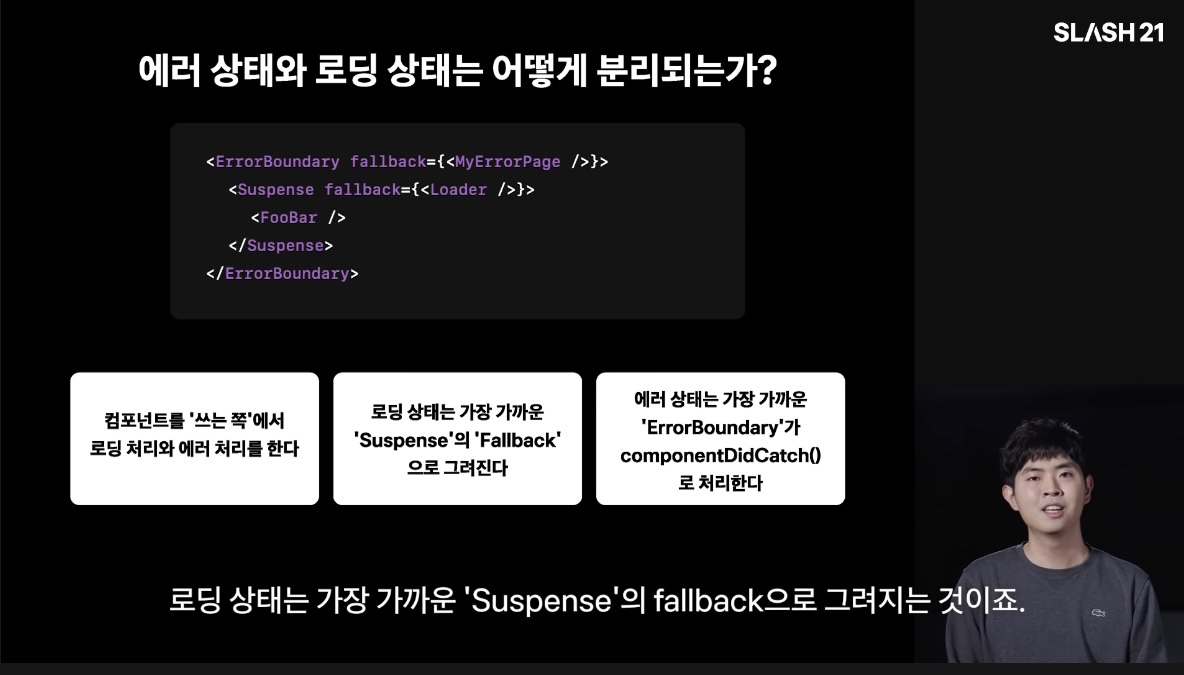
토스ㅣSLASH 21 - 프론트엔드 웹 서비스에서 우아하게 비동기 처리하기

react-query 와 같이 사용해보려고 코드를 작성하던 도중 궁금한 점이 생겼다.



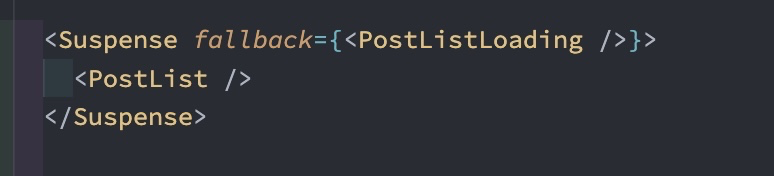
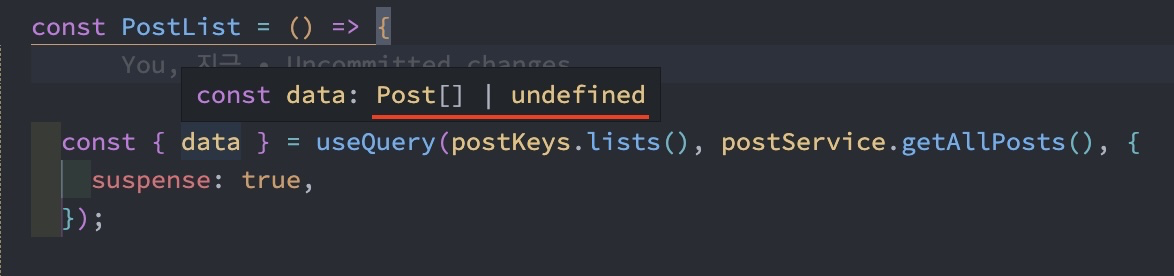
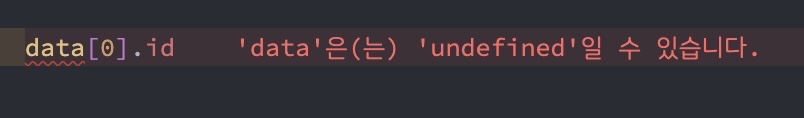
suspense 는 어떤 작업이 완료될 때까지 컴포넌트의 렌더링을 지연(suspend)시키고 다른 컴포넌트 먼저 렌더링을 시킬 수 있는 기능이라고 한다. 그렇다면 .. useQuery 가 호출되고, 데이터가 성공적으로 불러와졌을 때 PostList 컴포넌트가 모두 렌더링 된다면 useQuery 의 결과물, data 는 렌더링 당시에 무조건 존재하지 않을까..? 그럼 data 의 타입이 TData | undefined 가 아닌 그냥 TData 면 더 좋겠다는 생각이 들었다.
하지만 useQuery 에 suspense option 을 켜도 결과물은 TData | undefined 인 것이였다. 타입을 따라가보니 useQuery 함수의 타입정의에는 suspense 가 어떻게 정의되냐에 따른 분기가 존재하지 않더라.. 많이들 비슷한 의문을 가져보지 않았을까?
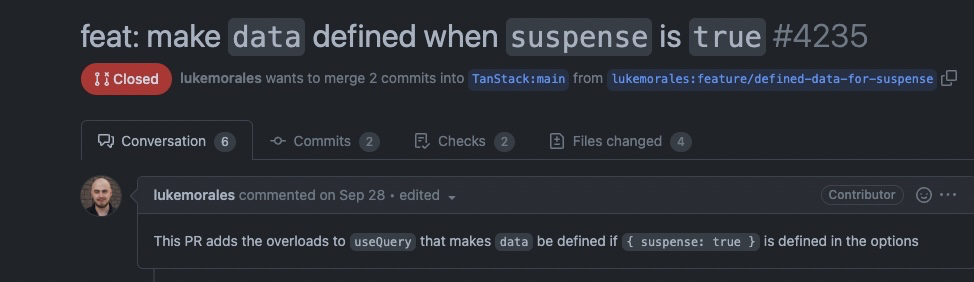
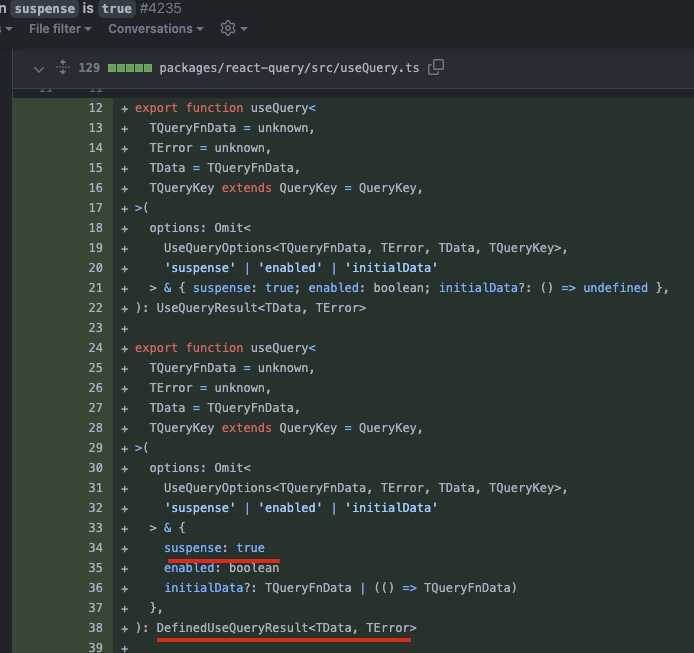
그래서 검색을 해보다가 이런 PR 을 발견했다.
https://github.com/TanStack/query/pull/4235
feat: make `data` defined when `suspense` is `true` by lukemorales · Pull Request #4235 · TanStack/query
This PR adds the overloads to useQuery that makes data be defined if { suspense: true } is defined in the options
github.com


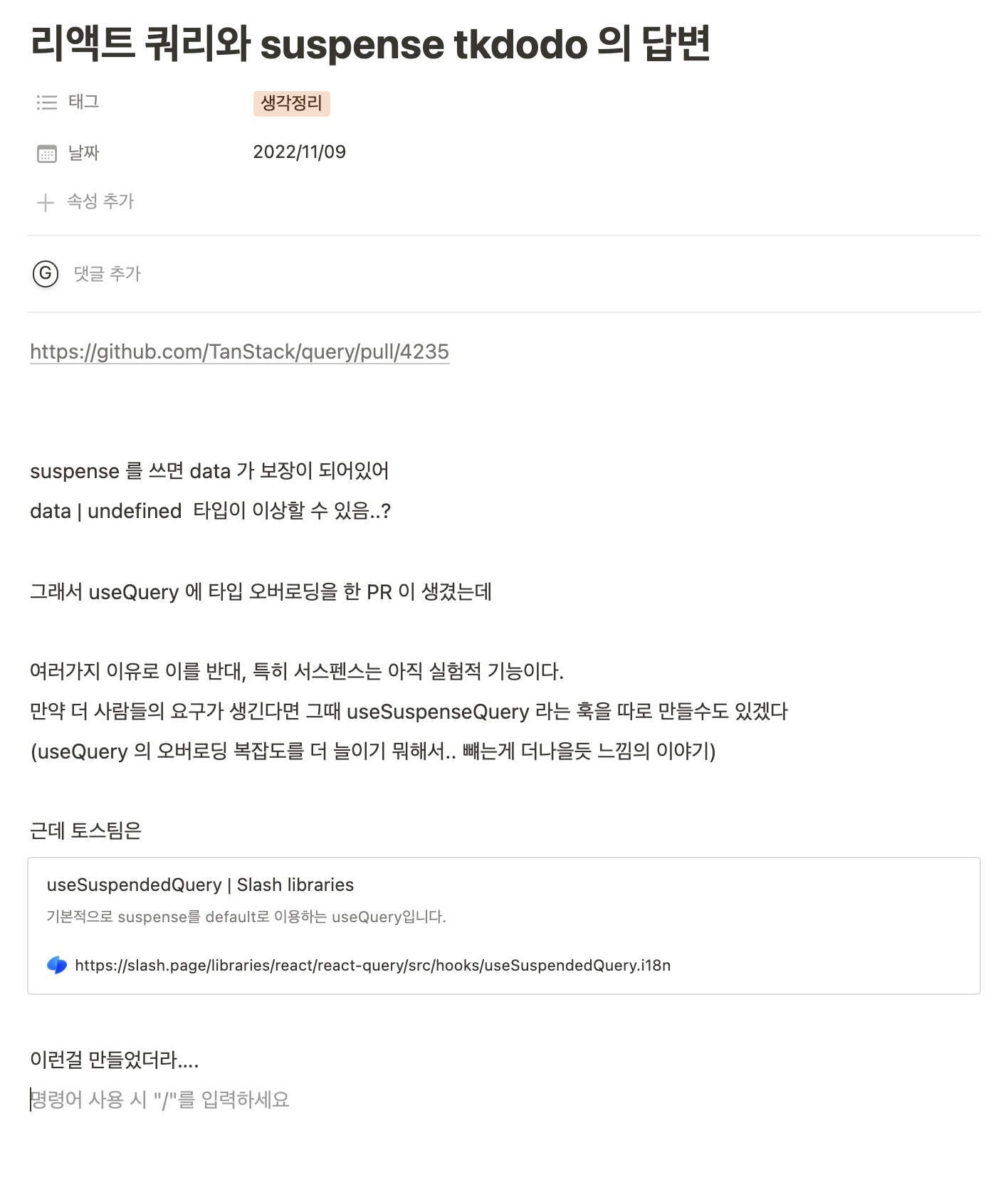
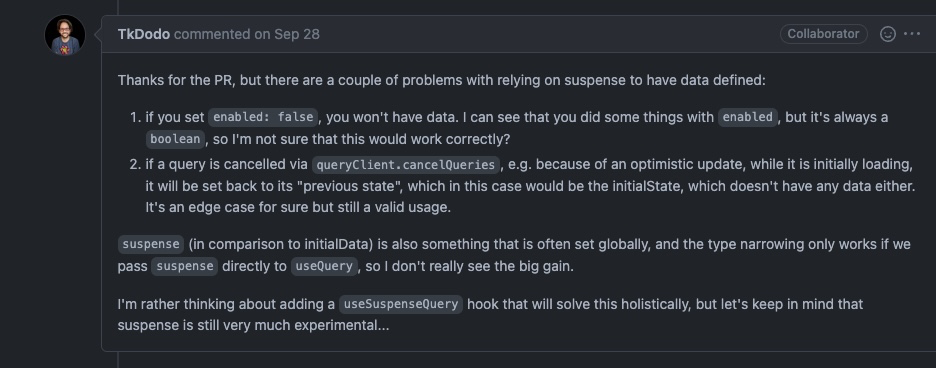
이 PR 은 결국 closed 되었다. 왜 그런지 코멘트를 살펴보던 중...

여러가지 이유(enabled:false, 쿼리 요청 취소 케이스 등)로 이를 반대, suspense 는 아직 실험적 기능인 것 같다.
추가를 한다면 useQuery 함수 오버로딩을 붙여 복잡도를 높이는 것 보다는 useSuspenseQuery hook 을 새로 추가하는 것이 나을 것이다. 식의 답변을 하였다.
..얼마 지나지 않아 의외의 곳에서 이것과 비슷한 상황을 또 발견하였다.
https://slash.page/ko/
Slash 라이브러리
높은 퀄리티의 웹 서비스를 개발하기 위한 TypeScript/JavaScript 패키지 세트
slash.page

최근 토스에서 Slash 라는 라이브러리를 공개했다. 토스 사내에서 사용하던 패키지들을 공개한 것이다.
많은 프론트엔드 개발자의 꿈의 직장, 프론트엔드의 꽃이라 불리는 토스에서는 과연 어떻게 개발을 하고 어떤 함수들을 만들어 사용을 할까?
나도 궁금하여 구경을 해보았다.
그 중에 위에서 언급한 useSuspendedQuery 라는 react-query 기반 custom hook 이 존재했다.
https://slash.page/ko/libraries/react/react-query/src/hooks/useSuspendedQuery.i18n
useSuspendedQuery | Slash libraries
기본적으로 suspense를 default로 이용하는 useQuery입니다.
slash.page

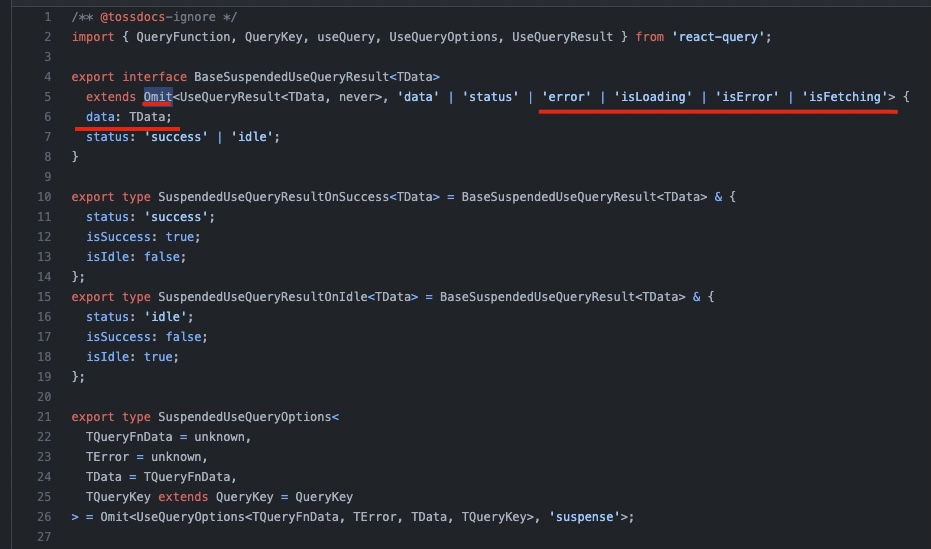
어떤 식으로 구현 했는지 궁금하여 깃허브에서 코드를 구경해보았다.

기존에 존재했던 data (아마 TData | undefined 겠지..?) 를 Omit 하고 data:TData 로 덮어쓴 코드를 볼 수 있었다.
토스에서는 이미 이 문제를 suspense 전용 hook 을 만들어 해결하고 있었다..
또 얼마 전 업무를 진행하면서 타입스크립트에 이런 기능이 있었다면.. 한 일이 생겼다.
const checkNullANonNullB = <T, U>(A: T|null , B: U|null ): (A is null) & (B is U) =>
A === null && B !== null
https://www.typescriptlang.org/docs/handbook/advanced-types.html#using-type-predicates
Documentation - Advanced Types
Advanced concepts around types in TypeScript
www.typescriptlang.org
type predicates 를 이용하여 타입을 가드하는 함수를 만들었다.
nullable 한 값 A,B 를 인자로 넣어 앞은 null 뒤는 nonNull 인지 체크하여 타입까지 반환해주고 싶었는데..
(A is null) & (B is U) 같이 2개의 타입을 지정해서 반환할 수는 없었다.
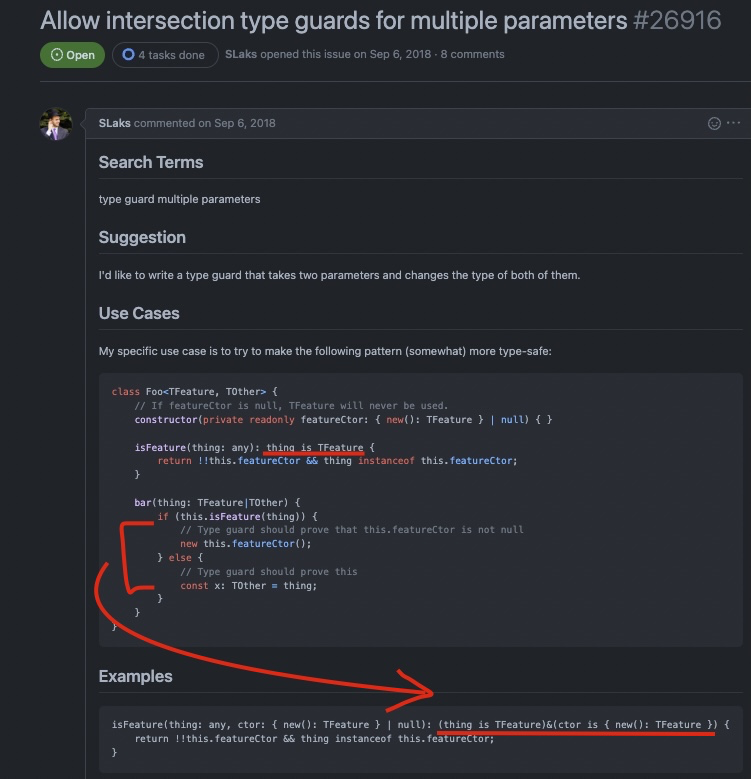
찾아보니 이런 이슈가 남겨져있었다.
https://github.com/microsoft/TypeScript/issues/26916
Allow intersection type guards for multiple parameters · Issue #26916 · microsoft/TypeScript
Search Terms type guard multiple parameters Suggestion I'd like to write a type guard that takes two parameters and changes the type of both of them. Use Cases My specific use case is to try to...
github.com

두개 이상의 인자에도 & 를 이용하여 타입 가드를 줄 수 있다라면..? 다른 사람들도 비슷한 생각을 하고 있었다.
이런 제안들이 많은 사람들에게 공감을 받고 다양한 논의가 이루어진다면 언젠가 새로운 기능으로 추가되지 않을까..?
이런 일들을 겪고 나니 오픈소스 저장소의 PR 과 Issue 탭은
이 기술이 어떤 문제점을 가지고 있으며 어떤 방향으로 발전할까를 엿볼 수 있는 중요한 공간 인 것 같다는 생각이 들었다.
https://github.com/reactjs/rfcs/pull/68
RFC: React Hooks by sebmarkbage · Pull Request #68 · reactjs/rfcs
In this RFC, we propose introducing Hooks to React. See the RFC and the documentation for more details. https://reactjs.org/docs/hooks-overview.html View formatted RFC (The talk video has now been ...
github.com
https://github.com/vercel/next.js/discussions/37136
RFC: Layouts · Discussion #37136 · vercel/next.js
Update: #37136 (comment) This RFC outlines the biggest update to Next.js since it was introduced in 2016: Nested Layouts: Build complex applications with nested routes. Designed for Server Componen...
github.com
이걸 보니 당연한 말이였다... 하지만 돌아보면 당연한 말일지도 몰라도 내가 직접 찾아보고 돌아보니 더 잘 와닿는 것 같다.
매번 새로운 기술이 나올때마다 "따라가기도 벅찬데 또 새로운게 나왔어..?" 라고 놀라고 좌절하기 보다는
다양한 사람들이 나누는 이야기들, 불편한 점들, 기발한 아이디어가 모이는 곳을 자주 모니터링하며 미리 기술의 발전 흐름을 예측하고, 새로운 기술을 기대해보는 태도를 가지면 좋을 것 같다는 생각도 들었다. 또 언젠가는 내가 그 흐름을 직접 만들어나가는 사람이 되었으면 좋겠다.
암튼 그랬다. 더 재밌게, 열심히 공부해야겠다.
끝
'기술 메모장' 카테고리의 다른 글
| 빠르게 웹 개발을 시작하면서 내가 놓쳤던 것들 (4) | 2024.01.22 |
|---|---|
| 잘하는 개발자를 보면서 포기하지 않기 (1) | 2023.12.17 |
| 나의 코딩 컨벤션과 폴더구조를 소개합니다. #2 (스타일 가이드와 템플릿 레포지토리) (2) | 2022.10.18 |
| 나의 코딩 컨벤션과 폴더구조를 소개합니다. #1 (깃 컨벤션과 폴더구조) (1) | 2022.10.13 |
| React Router를 직접 만들어보는 과정 (with 프리온보딩 FE 챌린지 10월) (1) | 2022.10.09 |